大家好~我是姐姐恩!身為資訊小白的我,起初對於參賽主題非常苦惱,最後決定利用此次機會,延續學校的課(Java),了解網頁前端三劍客之一的JavaScript!
所以接下來30天,我將在這裡紀錄我當天的學習筆記及統整後的學習內容,請大家多多指教!
*學習內容主要取自MDN Web Docs及彭彭老師的YT課程。
Day03—變數、基本運算子與表達式、運算式與運算子、Numbers and dates
變數
特性:
- 其所包含的值可以改變。
- 能夠存儲任何的東西,例如字符串、數字、函數等等。
- 變數名稱不能以數字開頭,且只能使用阿拉伯數字及大小寫英文字母。
- 有時名稱中的英文大小寫不同,代表不同的變數。
- 駝峰式命名法:指名稱的單字間以不空格的方式串聯,且首個字母可以是大或小寫,之後每個單字字首皆為大寫。
- 避免與JS的語法名稱同名,如function、for等。
定義變量:var 或 let
- 初始化變量:指在定義一個變數時,就一起儲存一個數值。(可以同時定義並初始化變量)
- 當定義一個變數,並沒有設定初始數值,可以將其想成一個空箱子,其中未放置任何數值。
- 當變數不存在,代表著並沒有可以存放數值的盒子。
*比較 var 和 let 的不同:
- var:用於宣告一個「作用在整個函式範圍內的變數」,可以根據需要而多次宣告相同名稱的變數。
- let:用於宣告一個「只作用在當前區塊的變數」,無法宣告重複名稱的變數(在var後被發明出來,以彌補var的不足,使大多時候較少使用var)。
基本運算子與表達式
(運算元:值、變數等;運算子:運算符號,此節重點。)
-
賦值運算子:將基於其右方的運算元的值賦予其左方的運算元。
例如:x=5,將5的這個值,賦予給x。(*賦值運算子表)
- 二元運算子:運算元+運算子+運算元,例如3+4、xy。
- 一元運算子:運算元+運算子,或運算子+運算元,例如
- 比較運算子:會比較運算元,並基於比較的結果回傳邏輯值(True或False)。
- 嚴格等於 (===):假如運算元具有相同型態且值相同,則回傳 True。
- 嚴格不等於 (!==):假如運算元具有相同型態,但不等值或是具有不同型態,回傳 True。
-
算術運算子:以數值(文字或變數也可以)作為其運算元,並回傳單一數值。
取餘數(%)。
- 指數運算子():計算以a為底的b次方。
(一元運算子)加號(+):將運算元轉換成數字,如它還不是數字的話。
-
位元運算子:將運算元以上述二進位的形式處理,並回傳 Javascript 中的數字類型值。
- a>>>b:以 0 填充的右移,將 a 的每個 bit 向右移動 b 個 bits,空餘的位數以 0 填滿。
-
位元邏輯運算子: 運算元被轉換為 32 bits 的整數以二進位形式表示 (0 和 1)。
- 大於 32 bits 的數字將被捨棄多出來的位元(小數點向左數)。
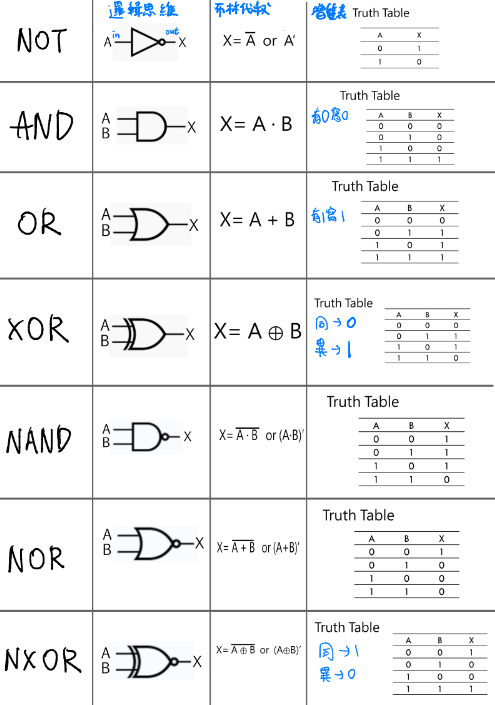
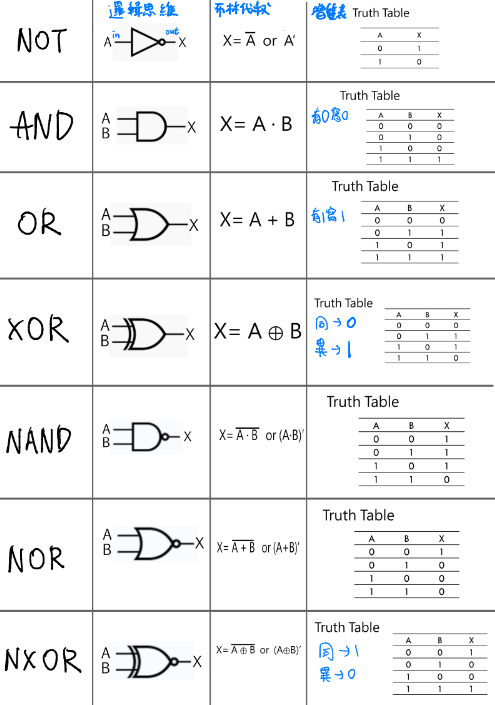
- 我找出以前的計算機概論筆記支援:
(NOR是OR的相反、NAND是AND的相反)

-
位元移動運算子:
- 左移Left Shift:a<<b,這個運算子會將第一個運算元(a)的每個 bit 向左移動 第二個運算元(b)所指定的 bit 數量。左邊超出的位數會被捨棄,右邊空出的位數以 0 補齊。
- 右移Right Shift:a>>b,這個運算子會將第一個運算元(a)的每個 bit 向右移動 第二個運算元(b)所指定的 bit 數量。右邊超出的位數會被捨棄,左邊空出的位數以最高位補齊。
- 以零填充右移Unsigned Right Shift:a>>>b,這個運算子會將第一個運算元(a)的每個 bit 向右移動 第二個運算元(b)所指定的 bit 數量。右邊超出的位數會被捨棄,左邊空出的位數以 0 補齊。
-
邏輯運算子:
- || (OR):不論a || b或是a || b || c,只要其中有值為 true 即返回 true。
- && (AND):不論a && b或是a && b && c,只要全部的值接為 true 才返回 true。
- ! (NOT):將值轉換布林值( True或False )後換成相反值。
*NOT運算符號是運算符中優先級最高的,因此在 || 與 && 前執行。
*邏輯運算式是由左向右解析的。
7.字串運算子( + ):加號作為比較運算子外,也可用於將字串和字串拼在一起。
8. 條件(三元)運算子:是JS中唯一需要三個運算元的運算子。
- 語法:條件 ? 值1 : 值2 ,解釋為如果滿足條件(條件為True),回傳值1,否則回傳值2。可直接用於宣告變數的陳述式。
- 逗號運算子( , ):區分兩個運算元並回傳後面那個運算元的值。
- 一元運算子:
- delete:可刪除物件、物件的性質或刪除陣列中指定索引值的物件。
*遭刪除的索引值,其內容將變為未定義,但陣列總長度不會改變。同樣的方式也可以使用undefined關鍵字定義。
- typeof:將回傳指定運算元類型的字串,例如String、變數、關鍵字,或是會回傳型態的物件。(True/False則回傳Boolean ; null則回傳Object)
- void:將解析運算式而不回傳值,而運算式將被解析且不會被頁面印出。
- 關係運算子:
- in:性質名稱 in 物件名稱,指在指定性質存在於物件中時回傳 true。(性質名稱可以是字串、數字、索引值等,而非索引值中的元素)
- instanceof:物件名稱 instanceof 物件類型,用於在程式執行中確認物件型態是否正確。
運算子優先級
- 主流運算式:
- this(運算):使用validate可以比較物件的value 與傳入的兩變數的大小,
- this(一般):
- 依照作用域的不同,使用的方式也有所差異,在全域還境下,如果直接呼叫,將會直接到全域(最外層程式碼)尋找同名的變數,若沒有,則會在全域中直接新增變數。
- 函式內呼叫,就指向呼叫函式內this的該物件。
*非預期錯誤:
1.使用物件呼叫函式內this的方法宣告新變數,等同於函式直接被呼叫
2.使用 callback 時,this 指向全域。
*解決方式:使用 call, apply 把 this 綁定到 train 物件,使結果顯示物件的值,而call() 傳入的是個別參數,apply() 則是傳入陣列;使用bind強制綁定。
- 分組運算子:使用括號表示優先運算。
-
展開運算子:方便多個以上的陣列進行重新組合及編插入西的數值。
數字與日期
數字:十進制 (decimal),二進制 (binary),八進制 (octal) 以及十六進制 (hexadecimal)。
*如果十進制需以零為做為第一個數字,第二個數字需大於8,以免被系統轉成八進制。
十進制:{1, 2, 3, 4, 5, 6, 7, 8, 9, 0}。
二進制:{0, 1 }。
八進制:{0, 1, 2, 3, 4, 5, 6, 7}。
十六進制:{0, 1, 2, ,3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F }。
*更細節的進制轉換部分,因為有用之前上計算機概論的筆記,就不詳細說明。
Number的屬性:(較不熟悉的,所寫並非完整內容)
Number.NaN:指非數字。
Number.NEGATIVE_INFINITY:指負無窮;overflow時返回。
Number.POSITIVE_INFINITY:指正無窮;overflow時返回。
Number.EPSILON:可以呈現出一個數值與最小值之間的差。
Number.MIN_SAFE_INTEGER:可以在 JavaScript 中安全表示的最小數值。
Number.MAX_SAFE_INTEGER:可以在 JavaScript 中安全表示的最大數值。
Number.isFinite():判定給定的值是不是一個有限數。
Number.isInteger():判定給定的值是不是一個整數。
Number.isNaN():判定傳遞的數值是否為「非數值」。
Number.isSafeInteger():判定提供的數值是否為「安全的整數」。
Math物件(表格):有各種數學運算上的方法。
Date物件:可用於設定日期跟時間,而輸入不同的參數(例如:月,日,年,時,分,秒、月,日,年等等)。
- set :用於設定 Date 對象的日期和時間的值。
- get:用於獲取 Date 对象的日期和時間的值。
- to:用於返回 Date 對象的字符串格式的值。
- parse 和 UTC :用於解析 Date 字符串。
- getDay:返回星期。(但沒有setDay可以設定星期,因為星期是自動設定的)
- getMonth:返回月份。
學習資源:
常見重點整理 - 命名慣例 & 開發時注意事項
變數與資料型態
基本運算子與表達式
運算式與運算子
js 運算符 && 與 || 的用法
[第四週] JavaScript —使用邏輯運算子更靈活使用 if
[教學] JavaScript this 用法整理
Numbers and dates
[JavaScript] Javascript ES6 中的展開/其餘運算子(Spread operator/Rest operator)